WordPressにログインした状態で公開されているWEBサイトを閲覧すると上部に表示される管理ツールバーを非表示にする方法を説明します。
非表示にするには、管理画面で設定する、functions.phpにコードを追記する、CSSを追加する、等々、いろいろな方法があります。
また、ユーザー毎に設定することも可能です。
注意
管理ツールバーを非表示にした場合、当然ですが公開されているWEBサイトのページからWordPress管理画面(ダッシュボード)へワンクリックでアクセスできなくなります。
事前に管理画面のURLをブックマークしておくなどすることをお勧めします。
管理画面の設定で非表示にする方法
メリット
ユーザー毎に設定できます。
手順
- WordPress管理画面にログイン
- 「ユーザー」>「ユーザー一覧」 から管理ツールバーを非表示にしたいユーザーをクリック
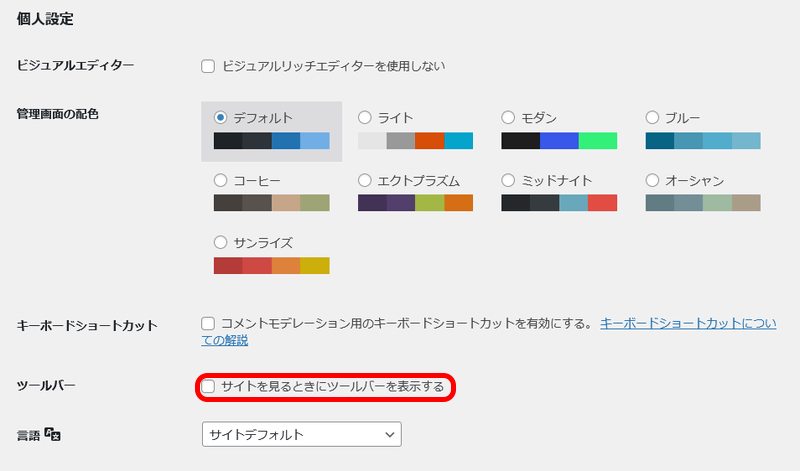
- 画面内の「ツールバー」>「サイトを見るときにツールバーを表示する」のチェックを外す
※下図の赤枠参照 - 画面の一番下にある「ユーザーを更新」をクリックして設定を保存する

以上です。
functions.phpにコードを追記して非表示にする
メリット
全てのユーザーに対して一括で非表示にできる。
手順
- WordPress管理画面にログイン
- 「外観」>「テーマファイルエディター」
- 表示画面右側にある「テーマのための関数」(functions.php)を選択
- 下記コードを最後に追記(一行空けると見やすい)
/*ログインしたときに管理メニューバーを非表示*/
add_filter( 'show_admin_bar', '__return_false' );CSSにコードを追記して非表示にする
メリット
全てのユーザーに対して一括で非表示にできる。
ページ毎に設定したい場合はページの「カスタムCSS」に追記すればOK。
手順
- WordPress管理画面にログイン
- 「外観」>「テーマファイルエディター」
- 表示画面右側にある「テーマヘッダー」(header.php)を選択
- 下記コードを最後に追記(一行空けると見やすい)
/*ログインしたときに管理メニューバーを非表示*/
<?php if( is_user_logged_in() ) : ?>
<style type="text/css">
html {
margin-top: 0!important;
}
#wpadminbar {
display: none!important;
}
</style>
<?php endif; ?>補足
このコードは「ページ内の要素全体を管理バーの高さの分だけ下げている」というWordPressの設定を打ち消すための記述です。
margin-top: 0!important;
上記で数字を0にしています。
まとめ
WP-Members Membership など、WordPressのユーザー管理を利用して会員制のWEBサイトを構築する場合、WEBサイトにログインしている会員ユーザーにWordPressの管理メニューバーが表示されてしまいます。
WordPressの管理メニューバーを登録会員に対して非表示にしたい場合は、
- 管理画面の設定で非表示にする
- functions.phpにコードを追記して非表示にする
- CSSにコードを追記して非表示にする
以上の3つの方法がお勧めです。
以上です。


